Capital Advisors group
Information Architecture • UX research • Visual Design
Capital Advisors Group is a consulting firm focused on providing institutional cash management, risk management, and debt finance consulting solutions to CEOs, CFOs, treasury teams, and founders at dynamic public, private, nonprofit, and educational organizations.
With a reputation for serving high-end clients, they sought a website redesign that would reflect their level of professionalism and industry standing. The goal was to create a site that was both aesthetically clean and professional, maintaining a timeless and sophisticated design while offering a seamless and intuitive user experience to match the high caliber of their services.
project “why” & goals
Project why
Trust: A well designed user journey plays a crucial role in building trust with the consumer, as it dempnstrates the company’s reliability, attention to detail, and commitment to meeting user needs. Trust is the most critical user sentiment for this project, as clients are in every case entrusting larg sums of cash and/or the financial wellbeing of their business into the hands of CAG advisors. A seamless user journey was essential to reinforce the firm’s professionalism and credibility at every touchpoint.
Reputation: The website serves as a digital face of the company, and its design directly impacts how Capital Advisors Group is percieved. The goal was to project a sense of sophistication and dependability, aligning the digital presence with their high-level service offering. Modern, clear, and inviting, the website should be a testament to CAG’s committment to excellence in every aspect.
goals
Elevate the Brand: Redesign the site with a clean, modern aesthetic to replace the former dated look. Avoid designs that feel overly artistic or tech-focused, instead going for timeless and sophisticated.
Streamline Visual Design: Simplify the color palette and layout to reduce visual clutter and achieve a polished, clean appearance. Incorporate more white space to convey a sense of reputation and sophistication.
Optimize the Hero Section: Replace the large video in the hero area, which is distracting and inefficient, with a more functional and impactful design.
Integrate a Research Portal: One of the primary goals was to create a dedicated research portal to showcase decades’ worth of articles and diverse content, positioning the firm as an authority in its field. The portal functioned as a separate area of the site with its own navigation, effectively operating as a complex mini-site.
Address Navigation Challenges: A key challenge was designing navigation that balanced simplicity and accesibility while meeting the CEO’s preference for avoiding hamburger menus. The navigation needed to be straightforward and always visible, ensuring users could easily access all content without feeling overwhelmed. At the same time, the overall site had to maintain a clean, uncluttered aesthetic. Successfully integrating the research portal’s complex structure into this framework required thoughtful organization and design.
Improve User Experience: Ensure the site is easy to navigate, with clear organization, intuitive calls to action, and easily accessible information to create a seamless browsing experience.
ADA Compliance: Meet all accessibility standards to ensure the site is inclusive and adheres to ADA guidelines.
the process: research & discovery
approach
The approach to this project began with research and collaborative planning. As the lead designer I worked closely with an art director and the website developer to craft a comprehensive creative brief that outlined the client’s goals, the company’s differentiating factors, the user personas and user journeys.
stakeholder collaboration
We engaged with stakeholders to present a competitive ecosystem analysis and examples of hero brands we identified as benchmarks for a strong design. Stakeholder feedback was integral in shaping the direction of the project, helping us align our design choices with the client’s vision.
data-driven insights
Site analytics revealed that 62% of traffic came from desktop users, typical for a B2B audience. This data informed our content strategy and design decisions, ensuring the new site prioritized desktop usability while maintaining mobile responsiveness.
design foundations
Descriptor Selection: Stakeholders selected adjectives like clean, clear, innovative, reputation, professionalism, stable, modern to define the design’s tone.
Visual “This or That” Explorations: Based on our observations of design choices in the competitive ecosystem, we provided options for color schemes, typography, and imagery styles, collecting feedback to refine our understanding of the client’s desired visual outcome.
defining success
Metrics were established to measure project success, ensuring both usability and visual goals were achieved. These included stakeholder buy-in from CAG’s executive leadership (as we primarily collaborated with their internal marketing team), improved navigation ease, increased site traffic, and increased engagement
wireframing & prototypes
Working in Figma, we started by incorporating the CAG marketing team’s copy into low-fi wireframes. Internally we used Figma’s commenting tools to work together remotely to develop the structure of the website’s navigation and the separate research portal, then presented our sketches to the client in a series of meetings.
Through an audit of the old site and analysis of direct competitor’s websites, it became clear in the initial stakeholder meetings that there needed to be clear, separate user paths for institutional cash management and debt finance consulting. Once we were able to define those needs, we began to develop the homepage and navigation structure, prioritizing the two distinct service offerings, and adding research as an additional top-level navigation item.
design decisions
Key design choices were guided by stakeholder feedback and the need to balance modernity with the company’s traditional values. Several themes emerged as focal points:
Hero Area
For imagery, stakeholders wanted to connect customers with “real-life” employee photography while incorporating abstract geometric visuals tied to their branding. The hexagon shape, a subtle nod to their honeycomb-themed office décor, became a key design element. By embedding real-life photos within this geometric shape, we maintained a clean, modern aesthetic while leveraging a branding motif in a subtle way.
flat ui design
Drawing inspiration from tech industry trends, we incorporated flat shapes with rounded edges and solid drop shadows. This Google-inspired approach added a modern, polished look, aligning with the stakeholders’ desire for a more modern design.
research portal
streamlined navigation
A major challenge was designing navigation that was always visible and easy to use while integrating the complex research portal. By creating an unobtrusive sub-navigation specific to the portal, we kept the overall layout clean and effective, avoiding clutter while meeting stakeholder goals.
sophisticated details
To elevate the research portal’s design, we used subtle rule lines and sleek sub-navigation elements. These details added the sophistication stakeholders sought while ensuring the portal remained visually streamlined and easy to navigate.
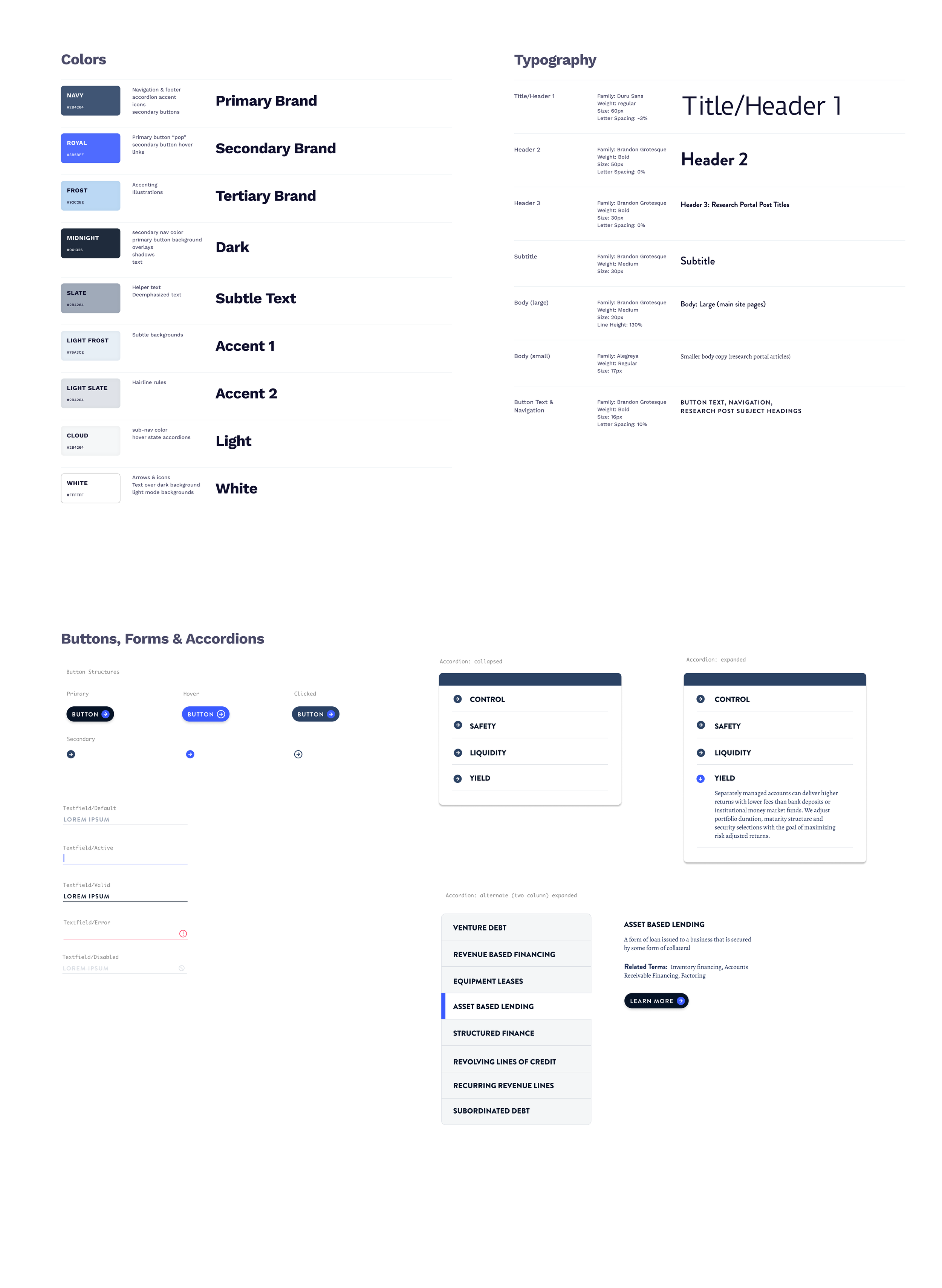
the design system
color scheme
To convey reliability and stability, we opted for a range of blues as the primary color palette. Stakeholders expressed interest in a more traditional scheme complemented by a modern pop of color. After extensive deliberation, I suggested a bright royal electric blue as the accent. This choice added visual excitement to interactive elements like buttons while harmonizing seamlessly with the traditional blue tones. The result was a balanced aesthetic that reflected both modernity and tradition.
button design
Buttons throughout the site featured a distinctive arrow-in-circle design, adding a sleek, modern touch. This element was also used to create smaller, minimalist buttons—particularly in the research portal—offering visual consistency while eliminating the need for explicit call-to-action language in certain contexts.
Typography
We selected Brandon Grotesque for its clean lines and modern feel, pairing it with a transitional typeface for H1 headings to enhance readability and create visual contrast. This combination balanced sophistication with a contemporary edge.